Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 포아송분포
- Anaconda
- 통계학입문
- 범주형자료
- 기댓값과 분산
- 사조사
- 수학적확률
- 모평균
- 이변량자료
- 확률밀도함수
- 이항분포
- 첨가행렬
- 통계학개론
- 행사다리꼴
- 기본행연산
- 조건부확률
- 절삭평균
- 균일분포
- 이산확률질량함수
- pmf
- 표본평균
- 베르누이분포
- 누적분포함수
- 모수
- 연속확률변수
- 수치형자료
- jupyter notebook
- 표본공간
- 피어슨상관계수
- 이산형
Archives
- Today
- Total
Syeonny의 블로그
css 본문
241212

html 과 비슷하게, 웹에서 보이는 부분을 담당함.
그러나, 디자인 요소만 (색상, 크기, 여백, 마진, ... )을 담당한다고 생각하면 된다!
html로 웹 문서에 들어갈 내용을 작성한 후 별도의 css 파일을 따로 만들어 웹의 디자인을 담고 있으면 된다.
구성요소
선택자와 속성, 속성값으로 구성됨
- 선택자: 스타일을 적용할 HTML 요소를 지정함 ex. p, h1,...
- 속성: 어떤 스타일을 적용할 지 선택함 ex. color
- 속성값: 속성에 적용할 구체적인 값 ex. red
선택자 {속성:속성값}
p {color: red}
→ p태그의 색상을 빨간색으로 지정함
선택자 유형
- * 범용 선택자: 모든 요소에 스타일을 적용
- . 클래스 선택자: 클래스 이름을 가진 모든 요소에 스타일 규칙을 적용함. 여러 번 재사용이 가능
- # id 선택자: 단일 요소에 스타일을 적용함. 무조건 하나의 id 만 사용 가능
- 속성 선택자: 속성의 존재 여부, 속성 값에 따라 일부 요소를 선택할 수 있음
결합자와 가상 클래스
- 결합자: 선택자를 조합하여 특정 관계의 요소 선택
div > p { color: red; } /* div의 직계 자식 p */
div p { color: green; } /* div 내 모든 p */
- 가상 클래스
a:hover { color: blue; } /* 링크에 마우스를 올렸을 때 */
input:focus { border: 2px solid black; } /* 입력 필드에 포커스 있을 때 */
css 규칙
- 계단식(cascade): 동일한 우선순위를 갖는 두 규칙이 적용될 때, 마지막에 나오는 규칙을 사용
- 우선순위(specificity): 구체적으로 명시된 규칙이 우선적 적용
- 상속(inheritance): 상위 요소에 적용된 스타일이 하위 요소에 적용
- 상속되는 속성: color, font-family, font-size, line-height, text-align, visibility
- 상속되지 않는 속성: background-color, border, height&width, margin&padding, position, display
상속 제어
- inherit: 부모의 스타일을 강제로 상속
- initial: 기본값으로 설정
- unset: 상속되거나 기본값 중 적절한 값을 적용
특별한 규칙
- !important: 다른 모든 스타일을 무시하고 최우선적으로 적용
p {
color: red !important; /* 무조건 빨간색 */
}
텍스트 스타일링
- color: 색상 지정
- font-family: 글꼴 지정. 쉼표로 여러 글꼴을 나열하면 사용할 수 없는 글꼴이 있을 경우 대체 글꼴 선택
- font-size: 크기 지정. 단위 사용 가능
- font-weight: 두께 지정
- font-style: 기울임 효과 지정
- text-align: 가로 방향 정렬 지정
- line-height: 줄간 간격 지정
- text-decoration: 텍스트의 밑줄, 윗줄, 취소선 지정
- text-transform: 대소문자 변환
- letter-spacing: 글자 간 간격 설정
- word-spacing: 단어 간 간격 지정
- text-shadow: 그림자 효과 지정
h1 {
color: #2c3e50; /* 텍스트 색상 */
font-family: "Georgia", serif; /* 글꼴 설정 */
font-size: 2em; /* 텍스트 크기 */
text-align: center; /* 가운데 정렬 */
text-transform: uppercase; /* 모두 대문자 */
text-shadow: 3px 3px 5px rgba(0, 0, 0, 0.3); /* 그림자 효과 */
}
목록 스타일링
- list-style-type: 목록 항목의 스타일 지정
- circle: 원형 마커 (빈)
- dics: 디스크마커 (채워진)
- square: 사각형 마커
- number: 숫자 마커
- roman: 로마 숫자 마커 upper-roman, lower-roman
- list-style-position: 마커의 위치 지정
- list-style-image: 마커 대신 이미지를 사용
박스 유형
- 블록 박스
- 박스가 전체 가용 너비를 사용
- 패딩&여백&테두리가 다른 요소를 밀어냄, 항상 새 줄에서 시작함
- width, height 속성이 적용
- <div>, <p>, <h1> ~ <h6>, <section> 등 블록 레벨 요소
<div style="background-color: lightblue; margin: 10px; padding: 10px;">
나는 블록 박스입니다.
</div>
- 인라인 박스
- 새 줄로 넘어가지 않음
- width, height 속성 적용
- 패딩&여백&테두리가 다른 요소를 밀어내지 않음
- <span>, <a>, <strong>, <em> 등 인라인 요소
<span style="background-color: yellow; padding: 5px; border: 1px solid black;">
나는 인라인 박스입니다.
</span>
- 인라인 블록
- 인라인 박스처럼 한 줄 안에 배치되지만, 블록 레벨 요소처럼 크기를 지정할 수 있음
- width, height 속성 적용
- 마진, 패딩, 테두리가 모두 적용되며 요소 주변 간격을 유지
- 수직 정렬 속성 사용할 수 있음
- 표준 박스
- HTML 요소에 대해 기본 박스 모델이 적용
- 요소의 콘텐츠 영역만 width, height 으로 설정하며 패딩 테두리는 포함되지 않음
- box-sizing: content-box; 속성이 적용
- 대체 박스: HTML 요소 대신 특정 콘텐츠 표시, 일부 스타일링 속성 제한적 적용

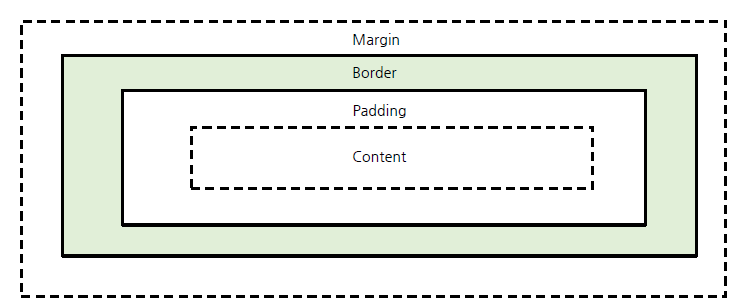
border와 margin, padding
border: 요소의 콘텐츠와 패딩 영역의 외부를 감싸는 테두리로 색상, 두께, 스타일 등을 지정
margin: 요소의 경계(Border)와 다른 요소 간의 간격을 설정하는 데 사용. 투명 영역으로 요소 간의 간격 조정에 사용
padding: 요소의 콘텐츠와 테두리(Border) 사이의 내부 여백을 의미. 요소 내부의 간격을 조정
border-width: 5px; /* 두께 5px */
border-style: solid; /* 실선 테두리 */
margin-top: 10px; /* 위쪽 마진 10px */
margin-right: 20px; /* 오른쪽 마진 20px */
padding-top: 20px; /* 위쪽 패딩 20px */
padding-right: 10px; /* 오른쪽 패딩 10px */
레이아웃 모델
각각의 목적에 따라 레이아웃 모델을 선택하여 적용한다.
- 노멀 플로우: 기본적으로 HTML 요소는 블록 레벨 요소와 인라인 요소로 분류되어 배치
- Flexbox: 요소의 정렬, 크기 조정, 간격 조정에 적합. 부모 요소와 자식 요소 간의 관계를 중심으로 동작
- Grid Layout: 행과 열으로 구성된 2차원 레이아웃
- Positioning: 요소의 위치를 일반 흐름에서 벗어나거나 특정 위치로 배치
- Float: 원래는 텍스트와 이미지를 나란히 배치하기 위해 사용. 요소를 왼쪽 또는 오른쪽으로 정렬(float)하고, 다른 콘텐츠가 이를 감싸도록 배치
- Multicolumn Layout: 요소의 콘텐츠를 여러 열로 나누어 표시
- Table Layout: 요소를 표 형태로 배치
- Inline Layout: 텍스트나 작은 요소들이 한 줄 안에 배치되며 크기 조정이 제한되고 텍스트 흐름을 중심으로 동작
https://www.w3schools.com/html/tryit.asp?filename=tryhtml_basic_document
W3Schools online HTML editor
The W3Schools online code editor allows you to edit code and view the result in your browser
www.w3schools.com


